Charts-Scatter
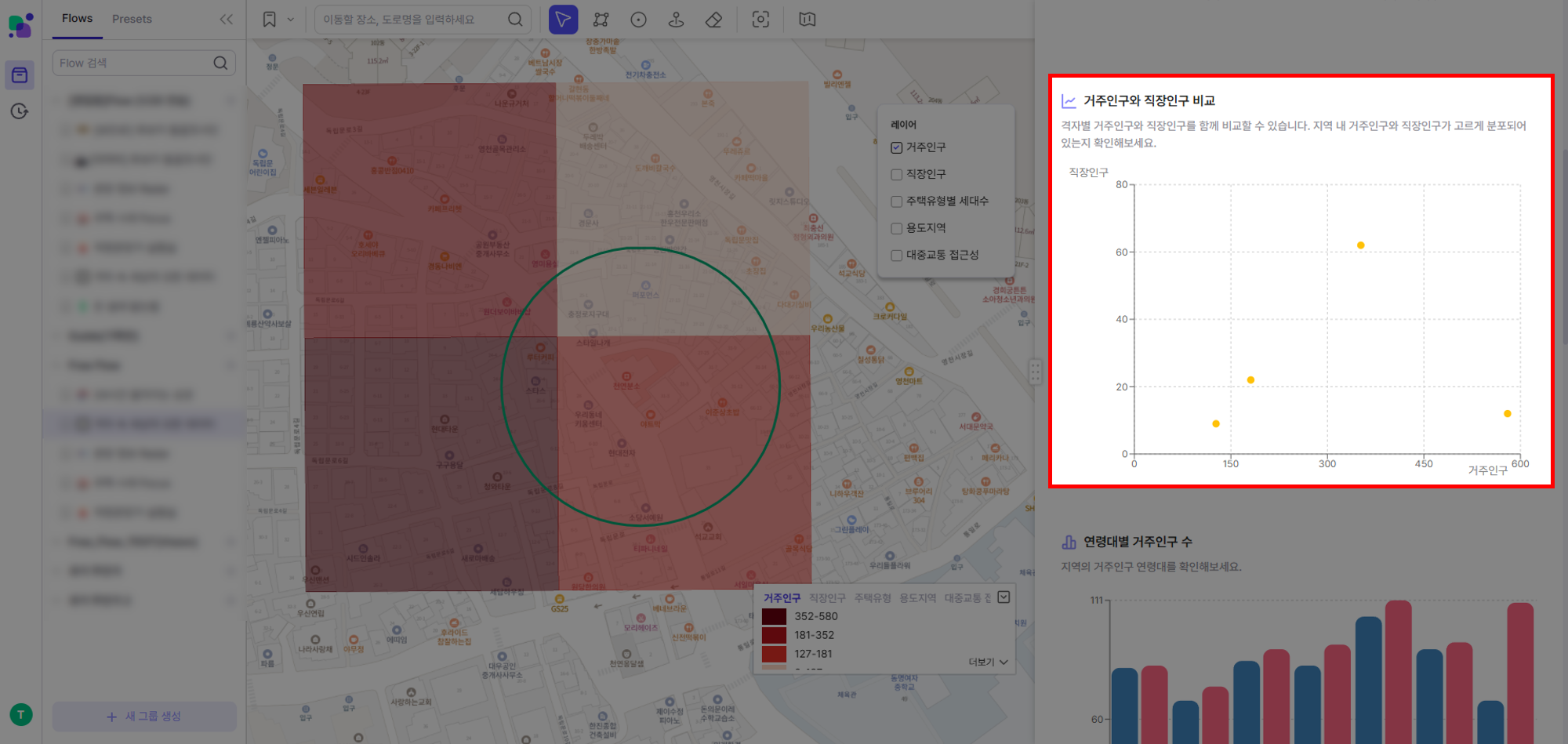
[report 영역] Scatter Chart
Scatter Chart

| 필드 | 타입 | 필수 | 설명 | 기본값 |
|---|---|---|---|---|
| section | string | Y | 데이터가 표출되는 영역 report | |
| contents | array | Y | 차트 데이터 | |
| config | object | Y | 기본 설정 | |
| config.id | string | Y | 차트 고유 식별자 | |
| config.type | string | Y | type 구분 | |
| config.dimensions | string[] | Y | 항목에 해당하는 컬럼명 | |
| config.measures | string[] | Y | 값에 해당하는 컬럼명 | |
| config.option | object | N | 세부 설정 | |
| config.option.chartType | string | Y | 차트 유형 scatter | |
| config.option.style | object | N | 차트 스타일 설정 | |
| config.option.style.layout | enum | N | 차트 레이아웃 'horizontal','vertical' | vertical |
| config.option.style.title | object | N | 제목 스타일 설정 | |
| config.option.style.title.text | string | N | 차트 제목 텍스트 | |
| config.option.style.title.color | string | N | 제목 색상 | |
| config.option.style.title.fontSize | number | N | 제목 글자 크기 | |
| config.option.style.title.fontWeight | number | N | 제목 글자 굵기 | |
| config.option.style.xAxis | object | Y | X축 설정 | |
| config.option.style.xAxis.type | enum | N | x축의 type설정 'category','number' | number |
| config.option.style.xAxis.angle | number | N | X축 글자 각도 | 0 |
| config.option.style.xAxis.fontSize | number | N | X축 글자 크기 | 12 |
| config.option.style.yAxis | object | N | Y축 설정 | |
| config.option.style.yAxis.angle | number | N | Y축 글자 각도 | 0 |
| config.option.style.yAxis.fontSize | number | N | Y축 글자 크기 | 12 |
| config.option.style.yAxis.min | number | N | Y축의 최소 값 | 0 |
| config.option.style.yAxis.max | number | N | Y축의 최대 값 | 100 |
| config.option.style.legend | object | N | 범례 설정 | |
| config.option.style.legend.layout | enum | N | 범례 레이아웃 'horizontal','vertical' | horizontal |
| config.option.style.legend.align | enum | N | 범례 정렬 'left','center','right' | center |
| config.option.style.legend.verticalAlign | enum | N | 범례 수직 정렬 'top','middle','bottom' | bottom |
| config.optiostyle.tooltip | object | N | 툴팁 설정 | |
| config.option.style.tooltip.labelFontsize | number | N | 툴팁 레이블 글자 크기 | 10 |
| config.option.style.tooltip.contentFontsize | number | N | 툴팁 내용 글자 크기 | 12 |
| config.option.style.column | object[] | N | 컬럼 설정 | |
| config.option.style.column[].name | string | N | 컬럼명 | |
| config.option.style.column[].fillColor | string | N | 컬럼 색상 적용 우선 순위 1.contents[].fillColor 2.option.style.column.fillColor 3.기본 색상 | 정해진 컬러 세트에서 순서대로 색이 정해짐 |
Protocol 구조
{
section: "report",
contents:[{ key: value }],
config: {
id: string,
type: string,
dimensions: string[],
measures: string[],
option: {
type: 'scatter' | 'bar' | 'line' | 'pie' | 'radar',
style: {
layout: 'horizontal' | 'vertical',
title: {
text: string,
color: string,
fontSize: number,
fontWeight: number,
note:string;
},
xAxis: {
type:'category'|'number'
angle: number,
fontSize: number,
},
yAxis: {
angle: number,
fontSize: number,
min:number,
max:number
},
legend: {
layout: 'horizontal' | 'vertical',
align: 'left' | 'center' | 'right',
verticalAlign: 'top' | 'middle' | 'bottom',
},
tooltip: {
labelFontsize: number,
contentFontsize: number,
},
column: [{
name: string,
fillColor: string,
}]
}
}}
}
Example
{
"section":"report",
"contents":[
{
"격자ID": "다사535516",
"거주인구": 1,
"직장인구": 901
},
{
"격자ID": "다사535517",
"거주인구": 0,
"직장인구": 649
},
{
"격자ID": "다사536515",
"거주인구": 0,
"직장인구": 4838
},
{
"격자ID": "다사536516",
"거주인구": 0,
"직장인구": 1132
},
{
"격자ID": "다사536517",
"거주인구": 1,
"직장인구": 960
},
{
"격자ID": "다사536518",
"거주인구": 0,
"직장인구": 117
}
],
"config": {
"id": "resid_work_scatter_chart",
"type": "chart",
"dimensions": ["격자ID"],
"measures": ["거주인구","직장인구"],
"option": {
"type": "scatter",
"style": {
"layout": "horizontal",
"title": {
"text": "거주인구와 직장인구 비교",
"note": "격자별 거주인구와 직장인구를 함께 비교할 수 있습니다. 지역 내 거주인구와 직장인구가 고르게 분포되어 있는지 확인할 수 있습니다.",
"fontSize": 16,
"fontWeight": 600
},
"xAxis": {
"fontSize": 12,
"angle": 0
},
"yAxis": {
"fontSize": 12
},
"legend": {
"layout": "horizontal",
"align": "center",
"verticalAlign": "bottom"
},
"tooltip": {
"labelFontsize": 14,
"contentFontsize": 14
},
"column":[{
"name": "격자ID",
"fillColor": "#4085BE"
}]
}
}
}
}