Charts-Line
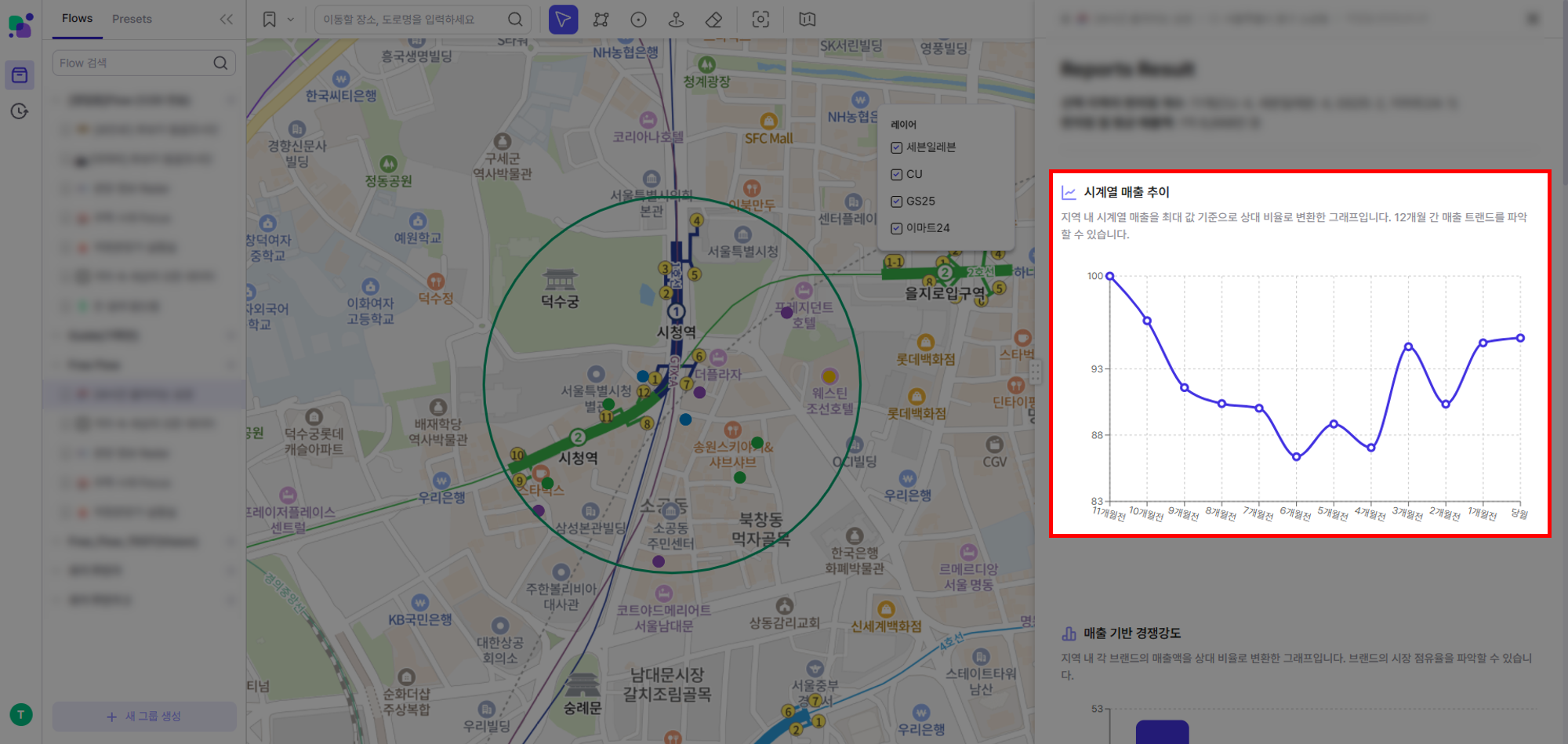
[report 영역] Line Chart
Line Chart

| 필드 | 타입 | 필수 | 설명 | 기본값 |
|---|---|---|---|---|
| section | string | Y | 데이터가 표출되는 영역 report | |
| contents | object[] | Y | 차트 데이터 | |
| config | object | Y | 기본 설정 | |
| config.id | string | Y | 차트 고유 식별자 | |
| config.type | string | Y | type 구분 | |
| config.dimensions | string[] | Y | 항목에 해당하는 컬럼명 | |
| config.measures | string[] | Y | 값에 해당하는 컬럼명 | |
| config.option | object | N | 세부 설정 | |
| config.option.chartType | string | Y | 차트 유형 line | |
| config.option.style | object | N | 차트 스타일 설정 | |
| config.option.style.layout | enum | N | 차트 레이아웃 horizontal, vertical | vertical |
| config.option.style.title | object | N | 제목 스타일 설정 | |
| config.option.style.title.text | string | N | 차트 제목 텍스트 | |
| config.option.style.title.color | string | N | 제목 색상 | |
| config.option.style.title.fontSize | int | N | 제목 글자 크기 | |
| config.option.style.title.fontWeight | int | N | 제목 글자 굵기 | |
| config.option.style.xAxis | object | Y | X축 설정 | |
| config.option.style.xAxis.type | enum | N | x축의 type설정 category, number | number |
| config.option.style.xAxis.angle | int | N | X축 글자 각도 | 0 |
| config.option.style.xAxis.fontSize | int | N | X축 글자 크기 | 12 |
| config.option.style.yAxis | object | N | Y축 설정 | |
| config.option.style.yAxis.angle | int | N | Y축 글자 각도 | 0 |
| config.option.style.yAxis.fontSize | int | N | Y축 글자 크기 | 12 |
| config.option.style.yAxis.min | int | N | Y축의 최소 값 | 0 |
| config.option.style.yAxis.max | int | N | Y축의 최대 값 | 100 |
| config.option.style.legend | object | N | 범례 설정 | |
| config.option.style.legend.layout | enum | N | 범례 레이아웃 horizontal, vertical | horizontal |
| config.option.style.legend.align | enum | N | 범례 정렬 left, center, right | center |
| config.option.style.legend.verticalAlign | enum | N | 범례 수직 정렬 top, middle, bottom | bottom |
| config.optiostyle.tooltip | object | N | 툴팁 설정 | |
| config.option.style.tooltip.labelFontsize | int | N | 툴팁 레이블 글자 크기 | 10 |
| config.option.style.tooltip.contentFontsize | int | N | 툴팁 내용 글자 크기 | 12 |
| config.option.style.column | object[] | N | 컬럼 설정 | |
| config.option.style.column[].name | string | N | 컬럼명 | |
| config.option.style.column[].fillColor | string | N | 컬럼 색상 적용 우선 순위 1.contents[].fillColor 2.option.style.column.fillColor 3.기본 색상 | 정해진 컬러 세트에서 순서대로 색이 정해짐 |
| config.option.style.cell | object[] | N | 셀 설정 | |
| config.option.style.cell[].key | string | N | 목표 셀의 키 ex) 단지명 | |
| config.option.style.cell[].value | string | N | 목표 셀의 값 ex) (일반)브라운스톤남산 | |
| config.option.style.cell[].fillColor | string | N | 셀 배경색 |
Protocol 구조
{
section: "report",
contents:[{ key: value }],
config: {
id: string,
type: string,
dimensions: string[],
measures: string[],
option: {
type: 'line',
style: {
layout: 'horizontal' | 'vertical',
title: {
text: string,
color: string,
fontSize: number,
fontWeight: number,
note:string;
},
xAxis: {
type:'category'|'number'
angle: number,
fontSize: number,
},
yAxis: {
angle: number,
fontSize: number,
min:number,
max:number
},
legend: {
layout: 'horizontal' | 'vertical',
align: 'left' | 'center' | 'right',
verticalAlign: 'top' | 'middle' | 'bottom',
},
tooltip: {
labelFontsize: number,
contentFontsize: number,
},
column: [{
name: string,
fillColor: string,
}],
cell: [{
key:string,
value:string,
fillColor:string
}]
}
}}
}
Example
{
"section":"report",
"contents": [
{
"단지명": "(일반)브라운스톤남산",
"평균시세/분양단가(만원/㎡)": 1062,
},
{
"단지명": "(일반)한신",
"평균시세/분양단가(만원/㎡)": 1104,
},
{
"단지명": "(일반)남산대림",
"평균시세/분양단가(만원/㎡)": 1703,
},
{
"단지명": "(일반)이태원주공",
"평균시세/분양단가(만원/㎡)": 1333,
}
],
"config": {
"id": "apt_sise_chart",
"type": "chart",
"dimensions": ["단지명"],
"measures": ["평균시세/분양단가(만원/㎡)"],
"option": {
"type": "line",
"style": {
"layout": "horizontal",
"title": {
"text": "반경 1km 내 APT(일반/분양) 공급면적(시세/분양)단가 (만원/㎡)",
"fontSize": 19,
"fontWeight": 900,
"color": "#5F00FF"
},
"xAxis": {
"angle": 45,
"fontSize": 15
},
"yAxis": {
"fontSize": 15,
"angle": 0
},
"legend": {
"layout": "vertical",
"align": "center",
"verticalAlign": "bottom"
},
"tooltip": {
"labelFontsize": 14,
"contentFontsize": 14
},
"column":[{
"name": "평균시세/분양단가(만원/㎡)",
"fillColor": "#9E5DF9"
}],
"cell":[
{
"key":"단지명",
"value":"(일반)브라운스톤남산",
"fillColor": "#DAD9FF"
},
{
"key":"단지명",
"value":"(일반)한신",
"fillColor": "#DAD9FF"
},
{
"key":"단지명",
"value":"(일반)남산대림",
"fillColor": "#0100FF"
},
{
"key":"단지명",
"value":"(일반)이태원주공",
"fillColor": "#DAD9FF"
}]
}
}
}
}