Charts-Radar
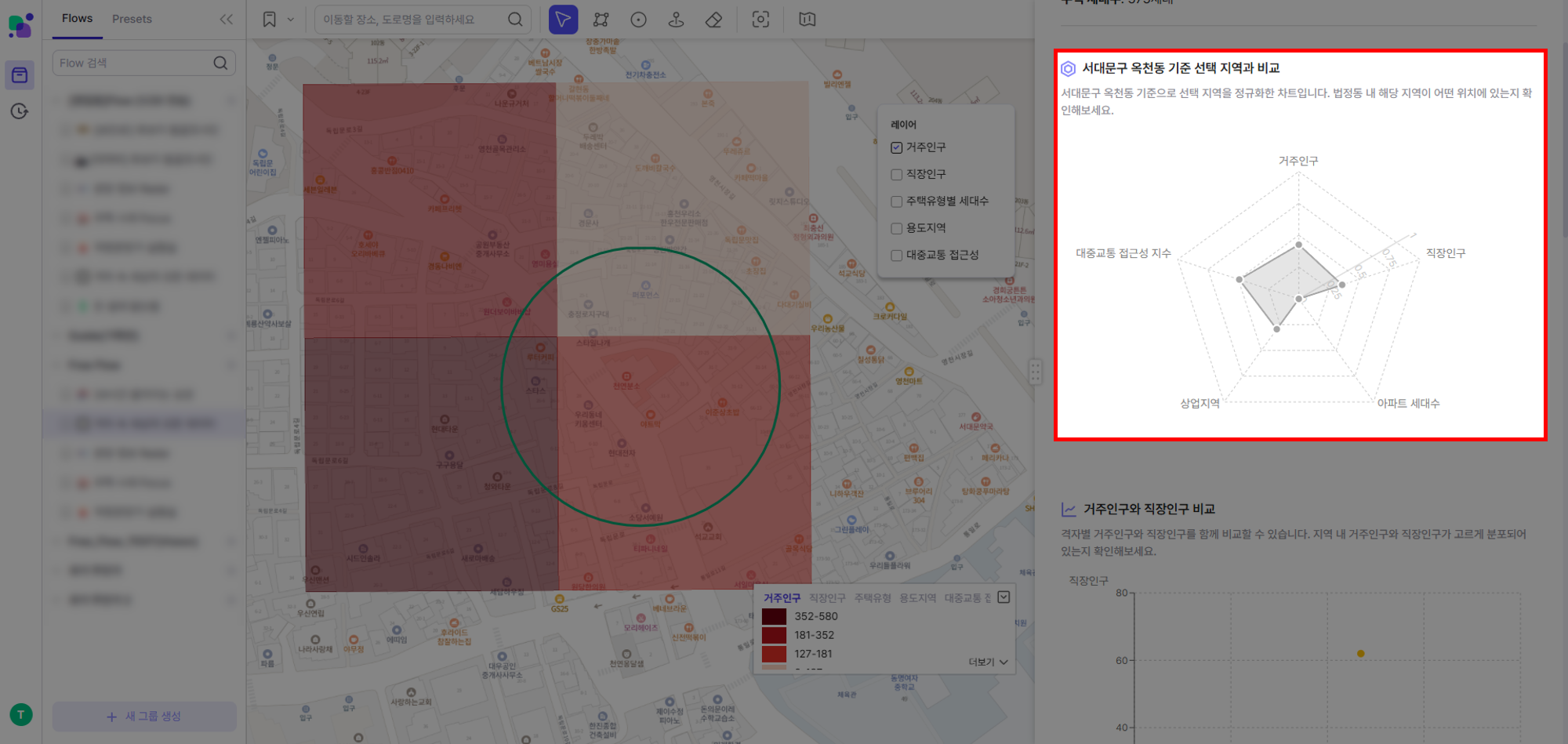
[report 영역] Radar Chart
Radar Chart

| 필드 | 타입 | 필수 | 설명 | 기본값 |
|---|---|---|---|---|
| section | string | Y | 데이터가 표출되는 영역 report | |
| contents | type 구분 | Y | 차트 데이터 | |
| config | object | Y | 기본 설정 | |
| config.id | string | Y | 차트 고유 식별자 | |
| config.type | string | Y | type 구분 | |
| config.dimensions | string[] | Y | 항목에 해당하는 컬럼명 | |
| config.measures | string[] | Y | 값에 해당하는 컬럼명 | |
| config.option | object | N | 세부 설정 | |
| config.option.chartType | string | Y | 차트 유형 radar | |
| config.option.style | object | N | 차트 스타일 설정 | |
| config.option.style.layout | enum | N | 차트 레이아웃 'horizontal','vertical' | vertical |
| config.option.style.title | object | N | 제목 스타일 설정 | |
| config.option.style.title.text | string | N | 차트 제목 텍스트 | |
| config.option.style.title.color | string | N | 제목 색상 | |
| config.option.style.title.fontSize | int | N | 제목 글자 크기 | |
| config.option.style.title.fontWeight | int | N | 제목 글자 굵기 | |
| config.option.style.xAxis | object | Y | X축 설정 | |
| config.option.style.xAxis.type | enum | N | X축의 type설정 'category','number' | number |
| config.option.style.xAxis.angle | int | N | X축 글자 각도 | 0 |
| config.option.style.xAxis.fontSize | int | N | X축 글자 크기 | 12 |
| config.option.style.yAxis | object | N | Y축 설정 | |
| config.option.style.yAxis.angle | int | N | Y축 글자 각도 | 0 |
| config.option.style.yAxis.fontSize | int | N | Y축 글자 크기 | 12 |
| config.option.style.yAxis.min | int | N | Y축의 최소 값 | 0 |
| config.option.style.yAxis.max | int | N | Y축의 최대 값 | 100 |
| config.option.style.legend | object | N | 범례 설정 | |
| config.option.style.legend.layout | enum | N | 범례 레이아웃 'horizontal','vertical' | horizontal |
| config.option.style.legend.align | enum | N | 범례 정렬 'left','center','right' | center |
| config.option.style.legend.verticalAlign | enum | N | 범례 수직 정렬 'top','middle','bottom' | bottom |
| config.optiostyle.tooltip | object | N | 툴팁 설정 | |
| config.option.style.tooltip.labelFontsize | int | N | 툴팁 레이블 글자 크기 | 10 |
| config.option.style.tooltip.contentFontsize | int | N | 툴팁 내용 글자 크기 | 12 |
| config.option.style.column | object[] | N | 컬럼 설정 | |
| config.option.style.column[].name | string | N | 컬럼명 | |
| config.option.style.column[].fillColor | string | N | 컬럼 색상 적용 우선 순위 1.contents[].fillColor 2.option.style.column.fillColor 3.기본 색상 | 정해진 컬러 세트에서 순서대로 색이 정해짐 |
| config.option.style.radar | object | N | 레이더 차트 스타일 설정 | |
| config.option.style.radar.valueRange | int[] | N | 레이더 차트의 축의 최소, 최대 값 | [0, 데이터의 최대값] |
Protocol 구조
{
section: "report",
contents:[{ key: value }],
config: {
id: string,
type: string,
dimensions: string[],
measures: string[],
option: {
type: 'scatter' | 'bar' | 'line' | 'pie' | 'radar',
style: {
layout: 'horizontal' | 'vertical',
title: {
text: string,
color: string,
fontSize: number,
fontWeight: number,
note:string;
},
xAxis: {
type:'category'|'number'
angle: number,
fontSize: number,
},
yAxis: {
angle: number,
fontSize: number,
min:number,
max:number
},
legend: {
layout: 'horizontal' | 'vertical',
align: 'left' | 'center' | 'right',
verticalAlign: 'top' | 'middle' | 'bottom',
},
tooltip: {
labelFontsize: number,
contentFontsize: number,
},
column: [{
name: string,
fillColor: string,
}],
radar: {
valueRange:[]
}
}
}}
}
Example
{
"section":"report",
"contents":[
{
"지표": "거주인구 수",
"값": 0.45
},
{
"지표": "직장인구 수",
"값": 0.4
},
{
"지표": "아파트 세대수",
"값": 0
},
{
"지표": "상업지역 면적",
"값": 0
},
{
"지표": "대중교통 접근성 지수",
"값": 0.51
}
],
"config": {
"id": "normalize_radar_chart",
"type": "chart",
"dimensions": ["지표"],
"measures": ["값"],
"option": {
"type": "radar",
"style": {
"layout": "horizontal",
"title": {
"text": "용산구 용산동2가 기준 선택 지역과 비교",
"note": "용산구 용산동2가 기준으로 선택 지역을 정규화한 차트입니다. 법정동 내 선택 지역이 어떤 위치에 있는지 확인할 수 있습니다.(값이 클수록 우수함)",
"fontSize": 16,
"fontWeight": 600
},
"xAxis": {
"fontSize": 12,
"angle": 0
},
"yAxis": {
"fontSize": 12
},
"legend": {
"layout": "horizontal",
"align": "center",
"verticalAlign": "bottom"
},
"tooltip": {
"labelFontsize": 14,
"contentFontsize": 14
},
"column": [{
"name": "지수",
"fillColor": "#4085BE"
}],
"radar": { "valueRange":[0,1] }
}
}
}
}